Various game servers use a setting called fastdl that lets the game clients download server files from a web server instead of the game server. This can drastically improve download speeds for clients. I'm going to show a way to pair it with CloudFlare's Free CDN to offer blazing fast downloads with reduced latency. This can end up saving ridiculous amounts of bandwidth if you have a lot of monthly players on your server.
I am not affiliated with CloudFlare in any way and I'm not getting paid by them to write any content. I just really like their service and it has been extremely handy in saving tons of bandwidth.
Why use CloudFlare?
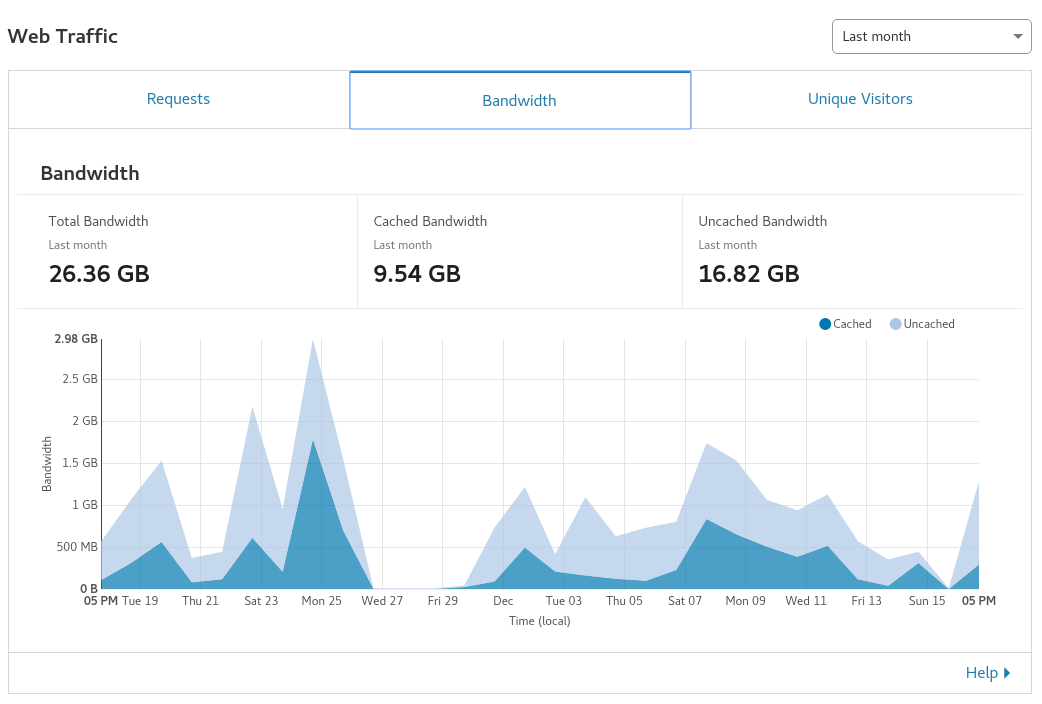
CloudFlare has a massive network with data centers close to nearly anyone who will be connecting to your server. This means once the file is cached it will be served from CloudFlare's closest data center to the client which offers faster download speeds at no additional cost. This blog actually uses CloudFlare as a CDN so all assets are served in the same way. Since this blog and my game servers are hosted off my home network CloudFlare actually saves me a lot of bandwidth that I can use for other fun stuff.
You get free DDOS protection by using their proxy. Tons of customers use them to keep their web servers online and safe from attackers. I used it at my previous job to keep our web store online when it was getting a large targeted attack.
They are constantly adding new features and have tons more features then I mention here. I recommend reading about what they offer if you want to know more.
The setup is extremely easy. You don't have to upload files manually to the CDN since it works as your name server and is a middle-man between your web server and your clients. It stores the files whenever a client requests them and keeps them stored for a specified lifetime.
Restrictions
Since the service is free you can't expect it to be completely unlimited. You cannot cache files larger than 512MB and files that are infrequently requested will also get deleted from the cache. Also first hits that aren't in the cache will actually go a little slower than without the cache.
Setting it up
You will need to setup CloudFlare on your domain to work as your name server. I have a post about this here. You will also want to make sure you have the orange cloud next to your domain enabled so traffic is being proxied through CloudFlare (otherwise the CDN wont be active).
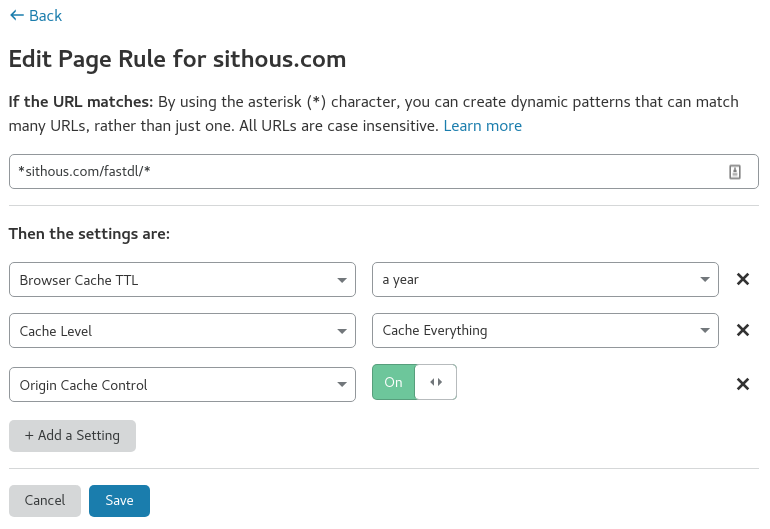
We will now create a page rule that will match our fastdl folder. This will apply rules that ensure caching is happening and storing the file for as long as possible to reduce bandwidth necessary on our end. It will also make sure that it only applies this caching to this specific part of the website so it's not site-wide (unless you want that). Here is what the page rule will look like if you are using https://sithous.com/fastdl/svencoop as your fastdl folder:

Go ahead and save the page rule. This will keep files in CloudFlare's CDN for a year (which is the maximum duration supported). By default CloudFlare only caches files with specific extensions but if you set "Cache Everything" like above it will cache every single request for the page rule.
Now you should be able to make a request to an asset inside your fastdl folder and watch the requests in Chrome/FireFox to see if cf-cache-status header is being set (It will say either HIT or MISS).
Conclusion
And that is it! You now are using CloudFlare to save bandwidth and deliver assets faster to your game server players! I've been using this for a Sven Co-op server I started hosting recently and it has been great for saving bandwidth. It usually saves me anywhere from 10-50GB a month. It has also improved download speed for users far away from mid-west USA (have a lot of players from Argentina that play on my server).
I hope others find this useful. This was just a quick write up to show other people how it is done. If you have any comments, suggestions, or just feedback feel free to leave it below. I enjoy hearing back from my readers.